بهینه سازی سایت برای موبایل ، از اقداماتی می باشد که برای افزایش ترافیک وب سایت انجام می شود. برای دستیابی به این هدف چندین راه وجود دارد.
اقدامات متفاوتی برای افزایش ترافیک وب سایت انجام می شود. تولید محتوای با کیفیت ، استفاده از کلمات کلیدی مناسب ، افزایش سرعت بارگذاری وب سایت با انتخاب یک سرویس میزبانی مناسب مانند سرور مجازی ، مناسب سازی وب سایت برای گوشی های همراه و … از این اقدامات می باشند. در این مقاله ، قصد داریم به موضوع مناسب سازی سایت برای گوشی های همراه بپردازیم. راه های مؤثر برای بهینه سازی سایت برای موبایل موارد زیر می باشند.
از استراتژی ” اول موبایل ” غافل نشوید
با توجه به اینکه تعداد کاربران موبایل بسیار زیاد است و باز هم امکان افزایش این کاربران وجود دارد ، باید در طراحی وب سایت به سازگاری با موبایل هم توجه داشت. برای مناسب سازی سایت برای گوشی های همراه ، نیازی به طراحی پیچیده و خاصی ندارید. با یک طراحی ساده و اصولی می توانید به این هدف دست پیدا کنید.
به دستورالعمل های توسعه دهنده توجه کنید
بعضی از پلتفرم ها در مقایسه با سایر پلتفرم ها ، انعطاف پذیری بیشتری دارند. توسعه دهندگان اپل باید در هنگام طراحی سایت ، عناصر واسط کاربری ، تصاویر و … به استانداردهای اپل و خط مشی واسط کاربری IOS توجه داشته باشند. توسعه دهندگان اندروید باید تمامی مؤلفه های سبک ، امکان استفاده از آیتم های مختلف و آرایش و چیدمان متداول در برنامه های اندروید را به کمک راهنمای توسعه دهندگان اندروید فرا گیرند.
شناسایی کاربران به منظور بهینه سازی سایت برای موبایل
شناسایی کاربران از اهمیت ویژه ای برخوردار است. کاربران دو گروه می باشند. گروه اول شامل کاربرانی هستند که برای سرگرمی و بدون داشتن هدف خاصی ، سایت را مشاهده می کنند. گروه دوم شامل کاربرانی می باشند که برای انجام کاری ، سایت را بازدید می کنند. شناسایی کاربران در شیوه طراحی و بهینه سازی وب سایت اثرگذار است.
تمامی محتواهای سایت را در دسترس عموم کاربران قرار دهید

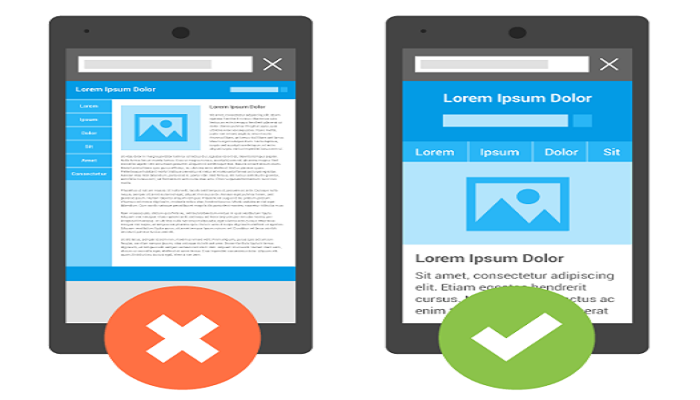
بعضی از طراحان وب سایت ، لایه ها را انعطاف پذیر طراحی نمی کنند و آنها را برای کاربران موبایل مخفی می کنند. این موضوع می تواند سبب از دست دادن بسیاری از مخاطبان وب سایت شود. با مشاهده نسخه رایانه ای سایت بی بی سی با نسخه موبایلی آن ، متوجه سازماندهی سایت و شیوه درست بهینه سازی سایت برای موبایل می شوید. شاید برخی از تصاویر در نسخه موبایلی نمایش داده نشوند ، اما تمامی عناوین و محتواهای متنی موجود می باشند.
طراحی را با توجه به لمسی بودن موبایل انجام دهید
درنظر داشته باشید که کاربران موبایل از انگشت برای لمس سایت استفاده می کنند. اما کاربران رایانه ای از موس استفاده می کنند. بنابراین باید طراحی آیتم ها به صورتی باشد که برای سایزهای مختلف انگشت مناسب باشد. کاربر نباید برای تایپ کردن در یک فیلد ، سختی بکشد و بیش از اندازه از ابزار بزرگنمایی استفاده کند. این مسئله که چطور می شود بخش های مختلف سایت را لمس نمود ، ارتباط زیادی به سازگاری مرورگر اینترنتی با موبایل دارد.
کارایی را در روند بهینه سازی سایت برای موبایل درنظر داشته باشید
منظور از کارایی ، همان امکاناتی می باشد که شما در اختیار کاربران قرار می دهید تا بتوانند کارهای موردنظر خود را بهتر و سریع تر انجام بدهند. با توجه به هدف سایت ، بایستی تمامی ابزارهای موردنیاز مانند جستجوی کالا ، خرید ارز ، مشاهده کالا و … را برای اجرای سریعتر کارهای کاربر و دستیابی به اهدافش در دسترس قرار دهید.
لایه های انعطاف پذیر طراحی کنید

ابعاد صفحه نمایش های مختلف ، متفاوت می باشد. بنابراین شما باید لایه ای را طراحی کنید که با تمامی صفحات نمایش به صورت یکپارچه هم خوانی داشته باشد. لایه های انعطاف پذیری بدین منظور وجود دارند. شیوه طراحی این لایه ها به صورتی است که به جای سنجش بر اساس پیکسل از سنجش بر اساس درصد استفاده شده است.
از ابزارهای فشرده سازی برای بهینه سازی سایت برای موبایل استفاده کنید
یکی دیگر از راه های بهینه سازی سایت برای گوشی های همراه ، استفاده از ابزارهای فشرده سازی می باشد. با کمک این ابزارها می توان بخش های اضافی و زائد ، فضاهای سفید و کدها را پاک نمود. همچنین می توان تصاویر را فشرده سازی کرد. با توجه به ابزارهای مختلف ، این قابلیت ها متفاوت می باشند.

دیدگاهتان را بنویسید