بهینه سازی تصاویر با هدف افزایش سرعت بارگذاری سایت ها انجام می شود. بدین منظور اندازه تصاویر را تا حد ممکن استاندارد ، کوچک می کنند.
برای افزایش سرعت بارگذاری سایت ها اقدامات متفاوتی انجام می شود. انتخاب یک سرویس میزبانی مناسب با توجه به ویژگی های سایت می تواند به افزایش سرعت سایت کمک کند. به طور مثال برای سایت های تازه تأسیس و کم ترافیک ، هاست اشتراکی یک سرویس میزبانی مناسبی می باشد. بنابراین برای بهبود سرعت سایت باید به انتخاب هاست مناسب برای وب سایت اقدام نمود.
یکی دیگر از اقداماتی که برای افزایش سرعت بارگذاری سایت ها انجام می شود ، بهینه سازی عکس های سایت می باشد. البته باید به حفظ کیفیت تصاویر توجه داشت. در ادامه به بررسی روش های مناسب برای بهینه سازی تصاویر می پردازیم.
انتخاب قالب مناسب عکس ها

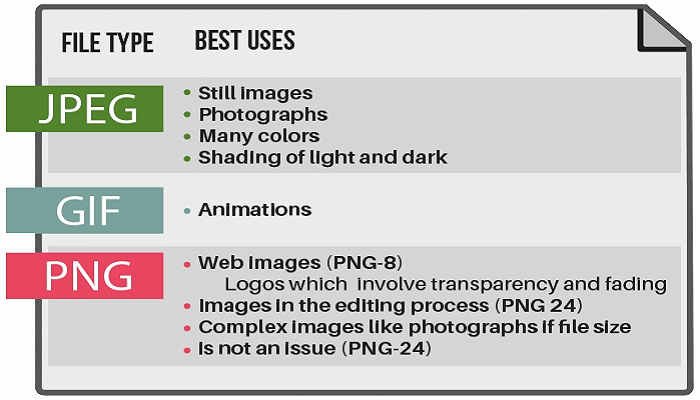
کاربردی ترین قالب های تصویری ، قالب های JPEG ، PNG ، GIF ، WEBP می باشند.
قالب PNG بیشتر برای لوگوی سایت مورد استفاده قرار می گیرد. این قالب برای عکس های رنگی مناسب نمی باشد.
قالب GIF بیشتر برای تصاویر کوچک ، لوگو و انیمیشن های کوتاه استفاده می شود.
قالب WEBP جایگزین مناسبی برای قالب های PNG و JPEG می باشد. اما بعضی از مرورگرهای اینترنتی از این قالب عکس پشتیبانی نمی کنند.
استفاده از alt برای تصاویر
یکی دیگر از اقداماتی که برای بهینه سازی تصاویر انجام می شود ، استفاده از متن جایگزین تصویر می باشد. زمانی که مرورگر نمی تواند عکس را بارگذاری کند ، این متن نشان داده می شود. متن جایگزین تصویر برای مخاطبانی که از سرچ گوگل استفاده می کنند ، نشان داده می شود.
استفاده از زیرنویس های تصویر توصیفی
نوشتن این زیرنویس به ایجاد یک زمینه بهتر برای عکس کمک می کند. این زیرنویس ها به درک بهتر عکس ها کمک کرده و اطلاعات کاملتری را برای موتورهای جستجو فراهم می کنند.
انتخاب اندازه مناسب تصاویر

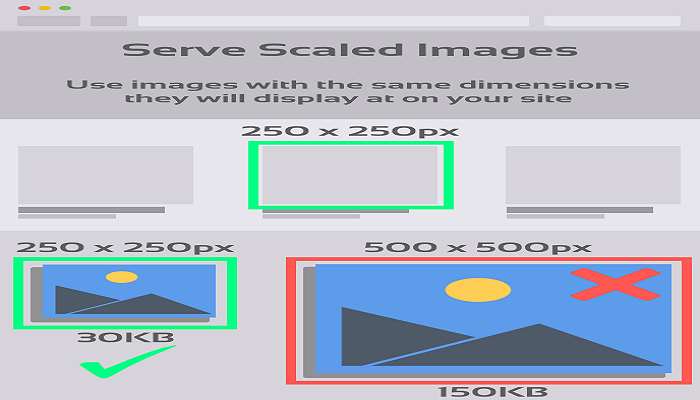
برای بهینه سازی عکس ها ، باید اندازه های مناسبی برای عکس ها درنظر گرفت. اندازه تصاویر باید بر اساس نیازهای سایت تعیین شود. شما می توانید با نرم افزار فوتوشاپ یا سایر نرم افزارهای مربوطه به تغییر اندازه تصویر اقدام نمایید. احتیاط کنید که کیفیت تصاویر با تغییر اندازه آن ، کاهش پیدا نکند.

کاهش اندازه فایل ها برای بهینه سازی تصاویر
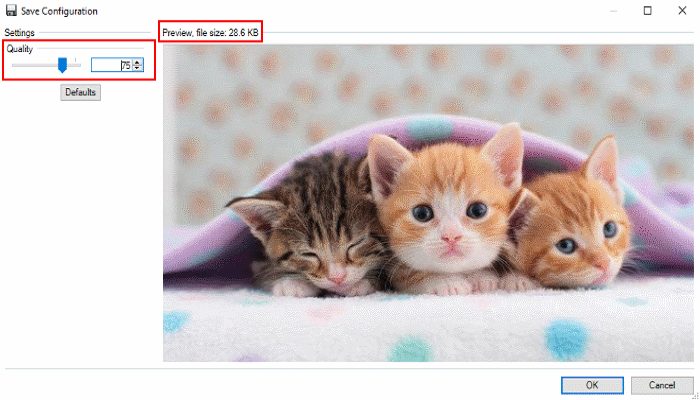
پس از کاهش اندازه تصاویر ، باید اندازه پرونده آن نیز کم شود. بدین منظور می توانید از نرم افزارهای مختلفی مانند فوتوشاپ استفاده کنید. با تغییر اندازه تصویر می توان به راحتی اندازه فایل را تغییر داد. برای تشخیص اینکه تصاویر به تغییر اندازه نیاز دارند یا نیاز ندارند ، از Google Page Speed استفاده کنید تا بتوانید عکس های لازم برای تغییر اندازه را به آسانی مشخص کنید.
استفاده از تصاویر پاسخگو در وب سایت
ساخت تصاویر پاسخگو یا ریسپانسیو بدین صورت است که تصاویر بر اساس اندازه صفحه مرورگر در سیستم های گوناگون مانند کامپیوتر ، تبلت ، لپ تاپ و گوشی و … تنظیم می شوند. اگر یک تصویر دسکتاپ 2000* 3000 پیکسل دارید ، این تصویر در صفحه نمایش کامپیوتر به خوبی نمایش داده می شود. ولی در صفحه نمایش یک گوشی ، این تصویر به درستی نشان داده نمی شود. بنابراین باید یک عکس متناسب با اندازه صفحه نمایش ، انتخاب نمود.
افزودن تصاویر به نقشه سایت برای بهینه سازی تصاویر
بهتر است عکس ها را در بخشی از نقشه سایت بگنجانید. قرارگیری تصاویر در نقشه سایت ، احتمال خزیدن و ایندکس شدن عکس ها را توسط موتورهای جستجو بیشتر می کند. در نتیجه این اقدام ، ترافیک سایت افزایش می یابد.
اقدامات مهم برای بهینه سازی و سئو تصاویر
برای بهینه سازی عکس ها و سئوی عکس ها اقدامات زیر را انجام دهید.
تصاویری جدید و منحصر به فرد استفاده کنید.
از استفاده از تصاویری که منع کپی کردن دارند ، خودداری کنید.
نام فایل های تصویری را به گونه ای انتخاب کنید تا برای موتورهای جستجو قابل درک باشند.
از تصاویر به منظور یک روش برای لینک سازی استفاده کنید.
ساختار URL مناسبی برای عکس های موردنظر بسازید.
پیش از بارگذاری عکس ها ، EXIF metadata را حذف نمایید.
برای بهینه سازی تصاویر و سئوی تصاویر ، کش مرورگر را فعال نمایید.
از Lazy Loading یا بارگذاری تنبل استفاده کنید که در کاهش زمان بارگذاری سایت و افزایش سرعت سایت اثرگذار است.

دیدگاهتان را بنویسید