بوت استرپ ( Bootstrap ) ، از ابزارهای پرکاربردی است که برای طراحی صفحات سایت توسط برنامه نویسان و طراحان مورد استفاده قرار می گیرد.
آشنایی با Bootstrap
این ابزار ، مجموعه ای از کدهای کاربردی و انطباق پذیر در طراحی سایت می باشد که با زبان های گوناگونی مانند HTML ، CSS و جاوا اسکریپت کدنویسی می شود. سایت رسمی Bootstrap در تعریف این ابزار بیان می کند که این ابزار بهترین فریم ورک CSS ، HTML و JS به منظور گسترش پروژه های ریسپانسیو روی وب است.
طراحی خوب وب سایت نقش بسزایی در جذب مخاطب دارد. برای رسیدن به اهداف وب سایت ها باید برنامه ریزی درستی برای جذب مخاطب ، صورت بگیرد. خرید هاست مناسب برای وب سایت سبب می شود که میزان آپتایم سایت و سرعت سایت افزایش یابد. با افزایش میزان آپتایم و سرعت سایت ، کاربران بیشتری به وب سایت جذب می شوند. بنابراین اقدامات زیادی مانند انتخاب هاست مناسب ، محتوانویسی خوب ، طراحی خوب وب سایت و … برای جذب کاربر به وب سایت ها لازم است.
مزایای استفاده از بوت استرپ چیست ؟
عمده ترین مزایای به کارگیری این ابزار موارد زیر است.
طراحی ریسپانسیو
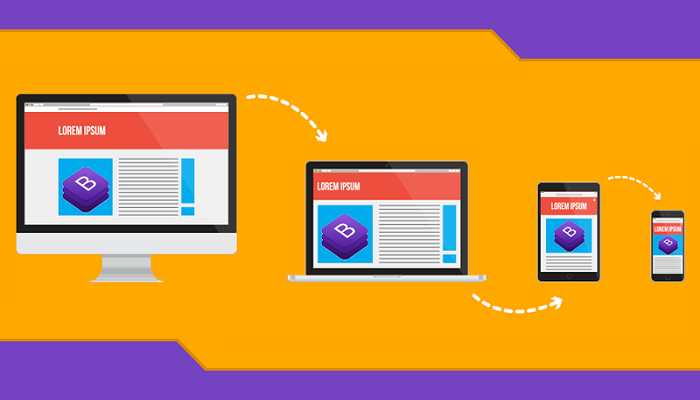
Bootstrap شرایط طراحی تخصصی برای صفحات بسیار کوچک مانند موبایل ، صفحات کوچک مانند تبلت ، صفحات متوسط و صفحات بزرگ را فراهم می کند. همچنین این ابزار قادر است ابعاد صفحه بازدیدکننده وب سایت را به درستی آنالیز کند و نمایش تصویر را بر اساس آن صورت دهد.

صرفه جویی در زمان
با کمک Bootstrap برای کار با کدهای CSS به اختصاص دادن زمان زیادی نیازی نداریم. در واقع با استفاده از این ابزار می توانیم وقت خود را برای گسترش قسمت های دیگر وب سایت اختصاص دهیم.
متن باز بودن بوت استرپ
احتمال این وجود دارد که فایل های بالاتر از 100 کیلوبایت Bootstrap ، سبب کاهش سرعت بارگذاری وب سایت ها شود. حتی اگر این سایز نسبت به حجم یک تصویر یا ویدیو کم باشد ، ولی برای یک فایل CSS زیاد می باشد. یکی از ویژگی های مثبت بوت استرپ آن است که امکان شخصی سازی آن با توجه به نیاز خود وجود دارد و می توان آن را با توجه به نیاز خود بهینه سازی نمود. این قابلیت Bootstrap ، به دلیل متن باز بودن این ابزار می باشد.
پشتیبانی از جاوا اسکریپت
این ابزار از جاوا اسکریپت به خوبی پشتیبانی می کند. Bootstrap دارای دوازده افزونه JQuery می باشد که امکان پیاده سازی پویایی موردنظر کاربر را فراهم می کند. به طور مثال می توان نوار بار را در حین اسکرول وب سایت تنظیم نمود.
المان های آماده
این ابزار قادر می باشد از المان های آماده با طرح های از قبل مشخص شده ، استفاده کند. این یک ویژگی خوب ابزار Bootstrap می باشد که برای طراحان و برنامه نویسان بسیار کاربردی می باشد.
سازگاری بوت استرپ با تمامی مرورگرها
این ابزار با همه ی مرورگرهای مطرح دنیا به طور کامل سازگاری و همخوانی دارد. لذا هیچگونه مشکلی در رابطه با عدم سازگاری آن با مرورگری خاص و عدم عملکرد درست آن ، نخواهید داشت.
مستندات جامع
تمام قابلیت هایی که در ابزار Bootstrap وجود دارد ، به صورت مستند سازی شده است. یعنی تمامی ابزارها و قابلیت ها با ذکر توضیحات و مثال های کاربردی بیان شده است. لذا طراحان آماتور نیز می توانند با این برنامه کار کنند و به راحتی کدهای لازم را کپی و تغییرات مربوطه را انجام دهند.
وسیع بودن جامعه ی استفاده کنندگان
طراحان و برنامه نویسان بسیاری از بوت استرپ استفاده می کنند. یعنی جامعه ی بزرگی از طراحان در وبلاگ ، صفحات توییتر این ابزار و … با هم در ارتباط می باشند و می توانند تجربیات را به اشتراک و نواقص را رفع کنند.

معایب بوت استرپ
سه ایراد اصلی برای این ابزار وجود دارد.
سینتکس Bootstrap ، کمی گیج کننده می باشد و برای کاربرانی که به آن عادت ندارند کمی مشکل است.
فایل های Bootstrap حجم بالایی دارد. این حجم بالا سبب کاهش سرعت بارگذاری وب سایت می شود. ولی ابزاری برای شناسایی کدهای غیرکاربردی وجود دارد که می توان کدهای غیرضروری را پاک نمود.
استفاده از Bootstrap و عادت به آن ، سبب می شود که کاربر از فهم و یادگیری اصل CSS باز بماند. بنابراین توصیه می گردد در کنار استفاده از این ابزار به یادگیری اصل جاوااسکریپت و CSS اقدام نمایید.

دیدگاهتان را بنویسید